Css
海滨正式启用新域名 www.fenghaibin.com
尊敬的网友。尊敬的各位好朋友。尊应的各位邻居们。感谢你们陪伴支持海滨在个人博客的道路上一直写下去。今天海滨终于决定要换域名了。新域名www.fenghaibin.com域名是冯海滨的全拼。但是请各位好邻居,更改友情链接域名,谢谢。这个域名我注册了5年,如果没有政策问题我想我不会在换域名了。
日期 2011-08-12 阅 7608博客取消友情链接声明
以下博客取消掉链接 汤博客杂志站 去掉我站链接免费家园 网站域名挂着售出刘兆华博客 去掉了我站链接
日期 2016-01-25 阅 6962
海滨淡雅风格2.0发布
本模板基于官方原创模板模板修改!优化了一些架构CSS做了一些细节处理!感谢官方认可我的风格。感谢网友对我的支持!基于论坛发布的1.0上做的修改更新版本号为2.02.0做的主要修改:修改网友提出的细节问题。更改优化CSS代码做最大兼容性修改,全面测试通过FFITIE6IE7等主流浏览器测试。
日期 2009-01-16 阅 1616css表格边框处理详解
这几天做一个网址导航站的模板,在网上做了一下参考。发现一个表格CSS边框和内边框做的非常好,效果如下!table{background-color:#9C9;}td{background-color:#CFC;} &nb
日期 2009-01-14 阅 1851DIV 最小高度的解决办法
今天写DIV+CSS网页插入一个空白层定义高度为3px确发现实际间隔远远大于3px,很是奇怪,于是在网上苦苦寻找,终于找到了如下最好的解决办法!Div最小高度的问题一般是出现在IE6中,IE6中有个默认高度问题,在10px以下的都会默认显示为10px高度,这个问题也会在table中设置高度时出
日期 2009-01-10 阅 1461关于overflow的用法
今天在开发网页时遇到一个很奇怪的问题就是ulli菜单和父体盒子定位出错的问题!找了很多文章自己也逻辑推理了好多次都没有解决这个问题!最后在好朋友没有面包的猪的帮助下给父DIV块加了一个overflow:hidden解决问题特此感谢! 关于为什么要加这个属性面包高人
日期 2008-11-30 阅 1382
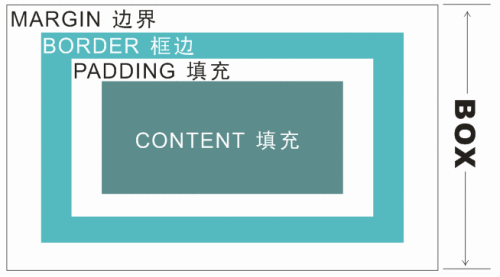
彻底弄懂CSS盒子模型
理解CSS盒子模型 什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。盒子里由外至里依次是:margin边距border边框padding
日期 2008-11-30 阅 1993
解决IE7的CPU占用率过高问题补丁下载
IE7较IE的其他版本安全性增加了许多,是XP最好的搭载浏览器。如果您在使用IE7时,计算机的响应速度变得非常慢,则可能是因其仿冒网站筛选器在评估网页内容时CPU占用率过高。要解决此问题,一可以安装微软免费提供的IE7CPU负载过重补丁,二是将“仿冒网站筛选器”
日期 2008-11-20 阅 1470解决IE6下定位层不能遮盖select的问题
在IE6下,某个绝对定位的层无法遮住select控件!一般应用在弹出层或者用层锁定屏幕上!而解决的办法就是使用iframe将其遮住。代码如下
日期 2008-11-05 阅 2215
